Whale Box
INTERACTIVE DESIGN AND DEVELOPMENT
Whale Box is a guided, interactive web application that invites users to learn about the life of a narwhal. Its characteristics were playfully brought to life using animated 3D models and 2D illustrations, designed and developed by a seven-member team.
TOOLS
Figma; Procreate; Blender; Unity
TEAM
Amy Assabgui, Viktoriya Khymych, Shay Saharan, Abeeshan Selvabaskaran, Jenn Shao, Aimy Wang, and Amy Zhang
MY ROLE
Project lead; Asset design and production
PROBLEM
Whale Box is a guided tour of the physical and social characteristics of different whales and marine animals, intended for wildlife conservation outreach. Although linear narratives exist to serve this purpose (e.g., documentaries), there are few interactive experiences that invite users to explore and learn at their own pace.
To fill this gap, our team decided to:
Create a didactic narrative tailored to our audience that features unique facts about marine wildlife
Develop a visual-focused, interactive application that invites exploration and uses scaffolding to guide users
Evaluate the usability of the application
Our design document provides a summary of our approach and outputs, which you can read here or in Figma.
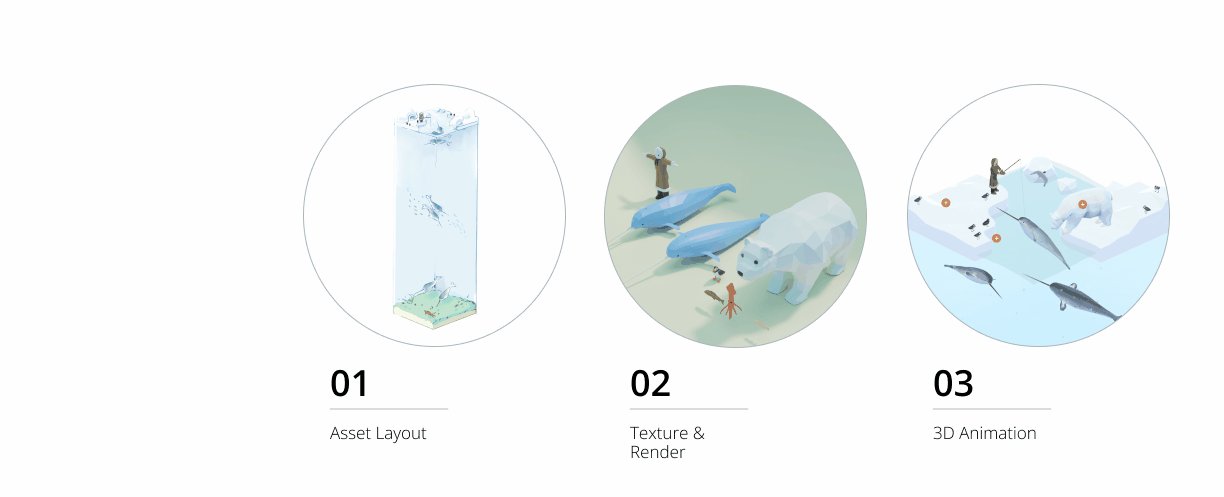
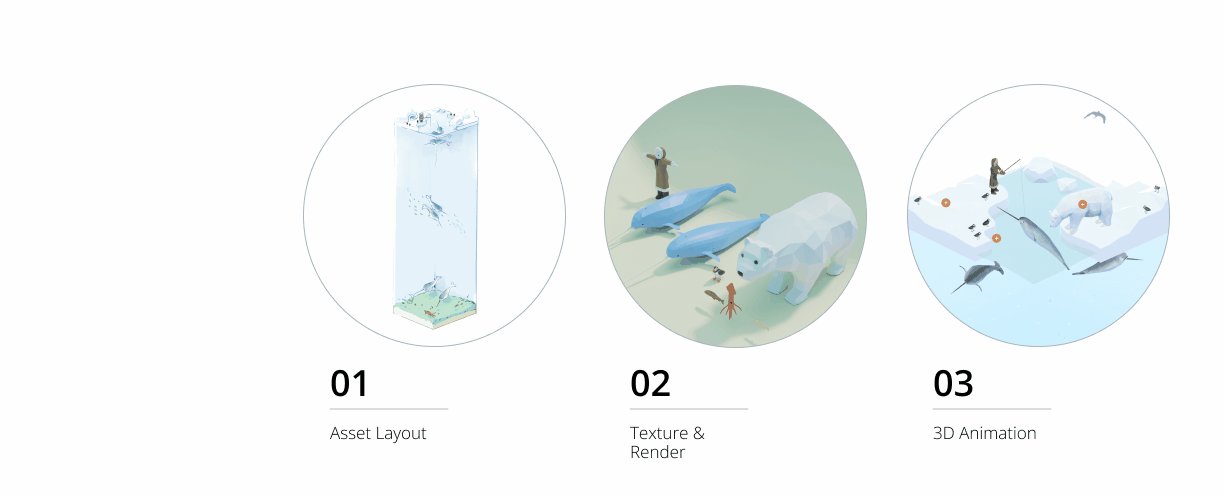
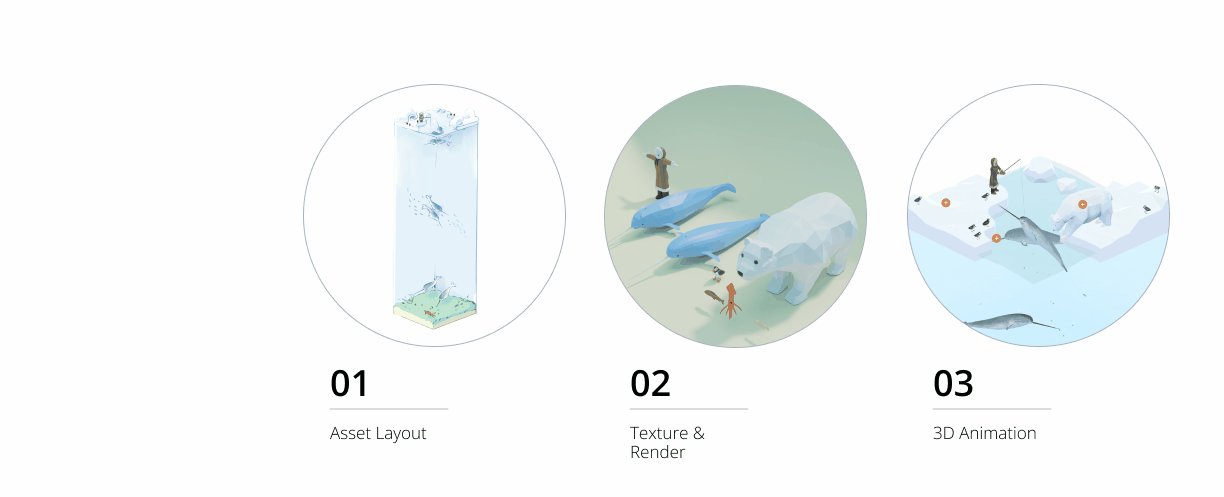
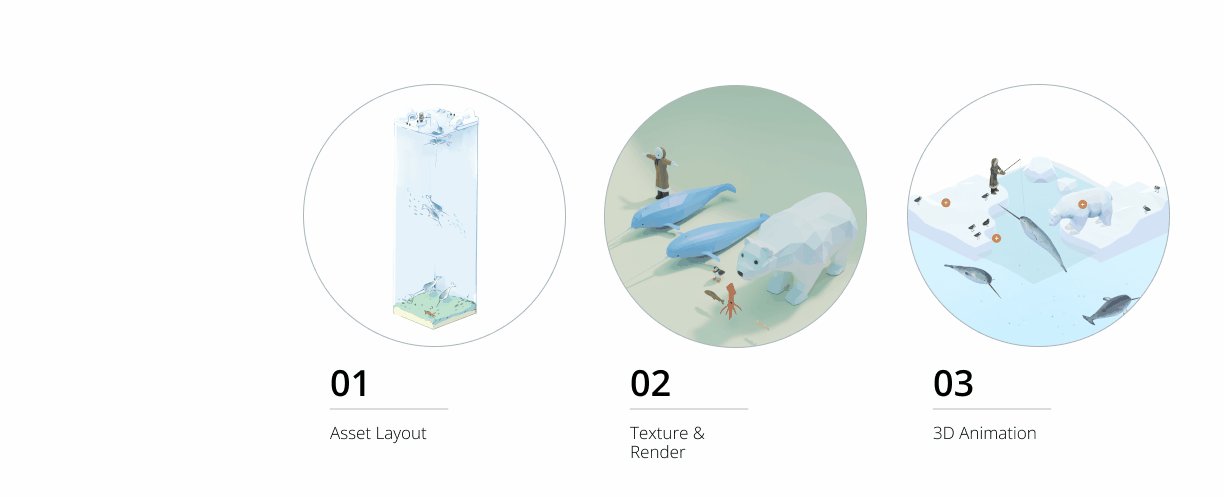
WORKFLOW
We used a design thinking approach for this project. Based on an initial scan of existing resources, we identified a need and began by ideating as a group. We iterated on our work collectively within and between each stage of the design and development process.
Team members contributed to different stages of the project, and each stage was coordinated by a team lead. The project itself had a manager that delegated tasks and kept the team on track.
RESEARCH AND IDEATION
When conducting a media audit and literature review, the key was to make informed decisions that would integrate the team’s ideas with what was appropriate and relevant for both the audience (young adults) and the medium (3D interactive). Primary resources included scientific literature, dissertations, and investigative reports on traditional ecological knowledge conducted by governmental organizations.
The research team started writing a content outline and brainstormed interactions in the application. Clarity and control were key considerations; this meant making the entire user journey visible upon entering the application, writing content in a question-answer format, and grouping related content visually.
UX DESIGN
Once the content outline was created, members diverged to sketch potential user experiences and converged to create a collective user journey map. We came to a consensus on visual language and created a pre-visualization document which served as a roadmap for the rest of the project. Then, we fleshed out the user journey by designing storyboards for the application.
UI DESIGN
The user interface was designed to be simple and straightforward. Our goal was to make the 3D models and 2D illustrations the focus of our application.
ASSET DESIGN
Minimalistic, low-poly 3D models were a key point of inspiration for this project. We used a similar visual style in Whale Box’s assets.
The cube layout was designed to reflect the topics of interest identified in our research. Each section of the cube contained a group of 3D assets that interacted with one another to enact a story within each hotspot.
We prioritized fun and comprehension by adding subtle animations to the assets. These were simplified, playful representations of their real-life interactions.
SOUND DESIGN
Sound was used to complement the look and feel as well as enhance the interactive features of Whale Box. We designed four categories of sound to create an immersive experience.
DEVELOPMENT
We developed a prototype of Whale Box in Unity (version 2021.2.12f1, built-in renderer). We documented all of our learnings so we could easily refer back to our solutions to specific problems. This was incredibly useful for Whale Box, as well as for future Unity projects. A portion of the team went a step further and tested this prototype with our target audience.
Narwhal Tusk Facts: Did You Know? Arctic Kingdom https://arctickingdom.com/narwhal-tusk-facts-did-you-know/ (2019).
Narwhal Facts and Pictures. Animals https://kids.nationalgeographic.com/animals/mammals/facts/narwhal (2015).
Gonzalez, N. Inuit Traditional Ecological Knowledge of the Hudson Bay Narwhal (Tuugaalik) Population. https://waves-vagues.dfo-mpo.gc.ca/Library/317649.pdf (2001).
Fontanella, J. E., Fish, F. E., Rybczynski, N., Nweeia, M. T. & Ketten, D. R. Three-dimensional geometry of the narwhal (Monodon monoceros) flukes in relation to hydrodynamics. Marine Mammal Science 27, 889–898 (2011).
World Wildlife Fund. Narwhal | Species | WWF. World Wildlife Fund https://www.worldwildlife.org/species/narwhal.
Marcoux, M. Social Behaviour, Vocalization and Conservation of Narwhals. ARCTIC 61, 456–460 (2009).
Kingsley, M. Underwater World | The Narwhal. (1990).
Marcoux, M. Narwhal communication and grouping behaviour: a case study in social cetacean research and monitoring. (2011).
Kennedy, C. The Narwhal's Tale: Surviving Sea Ice Change. https://www.climate.gov/news-features/features/narwhals-tale-surviving-sea-ice-change (2012).
Heide-Jørgensen, M. P., Hansen, R. G., Westdal, K., Reeves, R. R., Mosbech, A. Narwhals and seismic exploration: Is seismic noise increasing the risk of ice entrapments? (2012).
REFERENCES